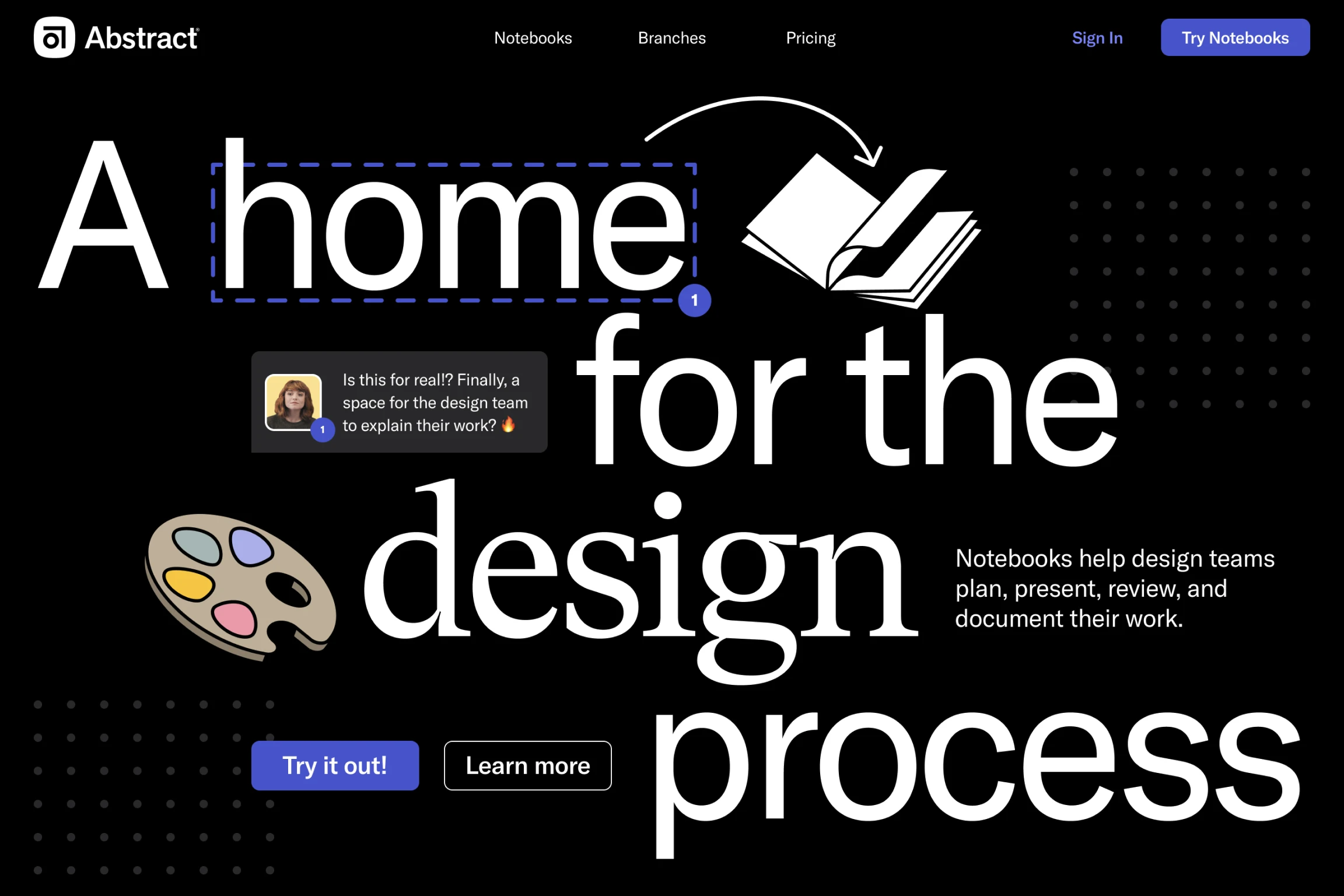
Introducing Notebooks
After Figma arrived, Abstract pivoted from their initial git-for-Sketch tool to a Notion-like product for designers.







In early 2021, Mike joined Abstract as a Senior Web Designer. Mike’s core focus at Abstract was helping the marketing org rapidly transition and repurpose touchpoints to promote the new Notebooks product.
Mike’s time at Abstract ended with the acquisition of Notebooks by Adobe in November of 2021. Leading up to that, Mike had rebuilt and redesigned the core pages of the marketing site, shipped an all new content-hub, redesigned the sign-up experience, and created numerous campaign assets.
Abstract’s design methodology and practice was top notch. Upon joining, Mike had to quickly learn, grow, and execute at a high-level of quality, in an all new style and environment, alongside other excellent designers.

Getting started
Abstract was Mike’s first experience working in-house at a SaaS company. Prior to that, he had worked with tech companies from the agency side. To some extent, ignorance was bliss.
Coming from agencies, Mike hadn’t heard of the rock star team that originally built the Abstract brand—folks like Adam Ho, Daina Lightfoot, Vince Joy, Devin Jacoviello, and Hugo Baeta.
If he did, maybe it would have been a little more intimidating. Instead, he was just excited about the seemingly insane company benefits, bump in pay, and to dive on in.

Learning from the best
Working with a team achieving a high level of visual craft can be hard to come by. As a designer, getting on a team like this is invaluable. We all see great work every day, but being a part of building it reveals how it’s getting done.
In part, the strong visual craft was facilitated by an equally impressive team of marketers that thought outside the box, advocated for truly engaging ideas, and let the “chef’s cook”.



Mike was a sponge trying to take it all in and put it right back out. Turnover left just Mike and one other person on the brand team – giving Mike the opportunity to work with and learn from lots of folks across the company.
Since the brand team became tiny, it was adopted by the product team. This helped keep product and marketing in sync. It also gave the brand team a chance to work on different pieces of the product.

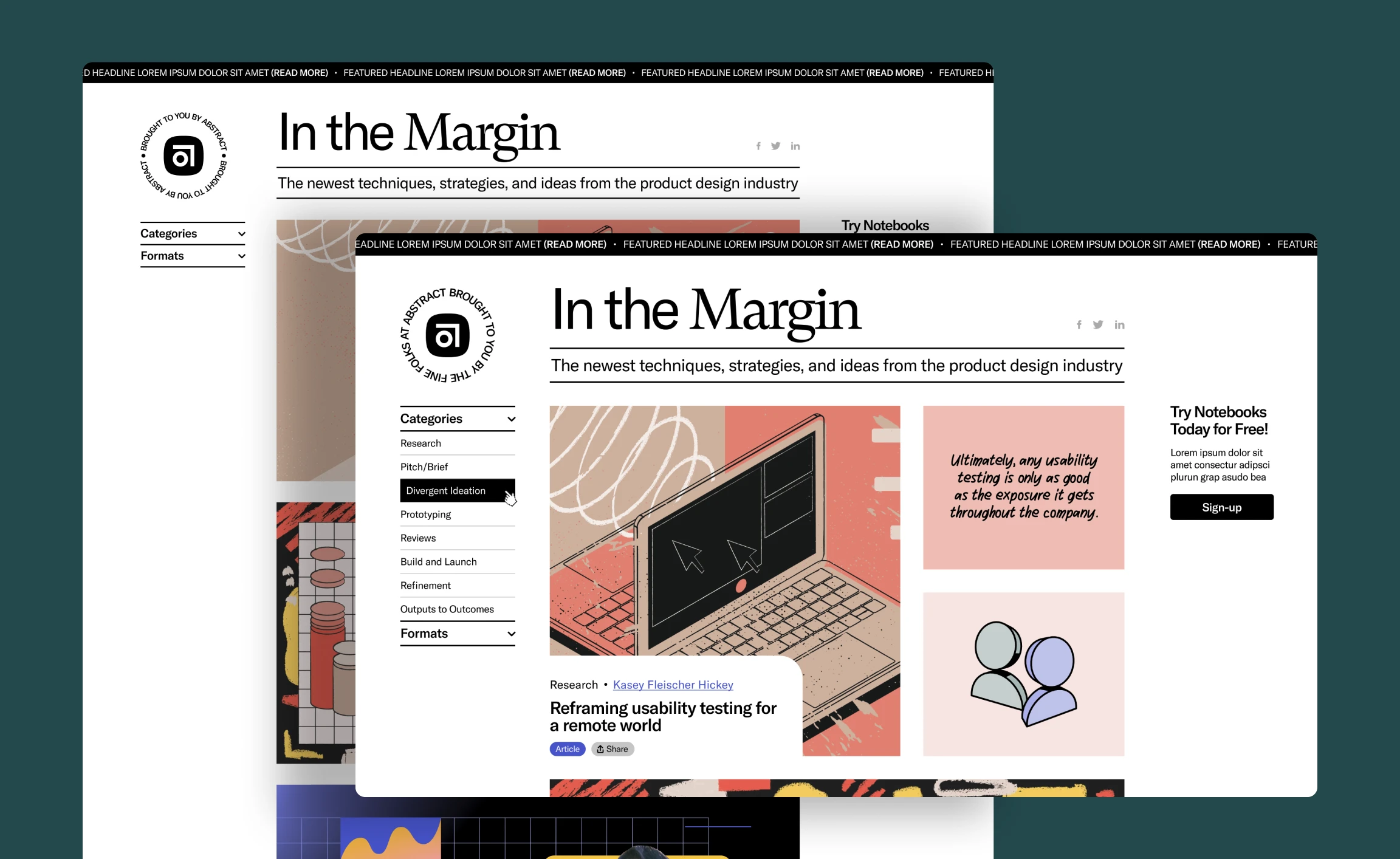
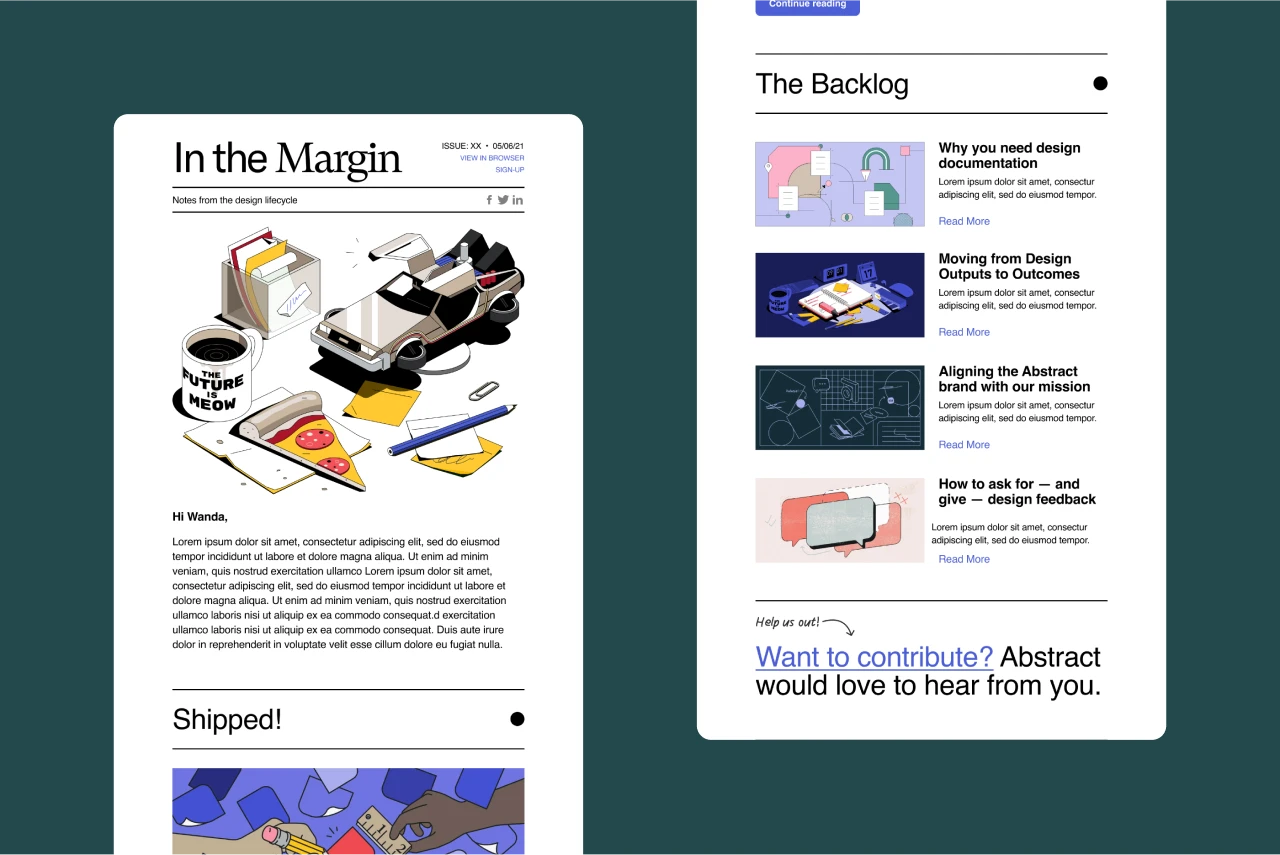
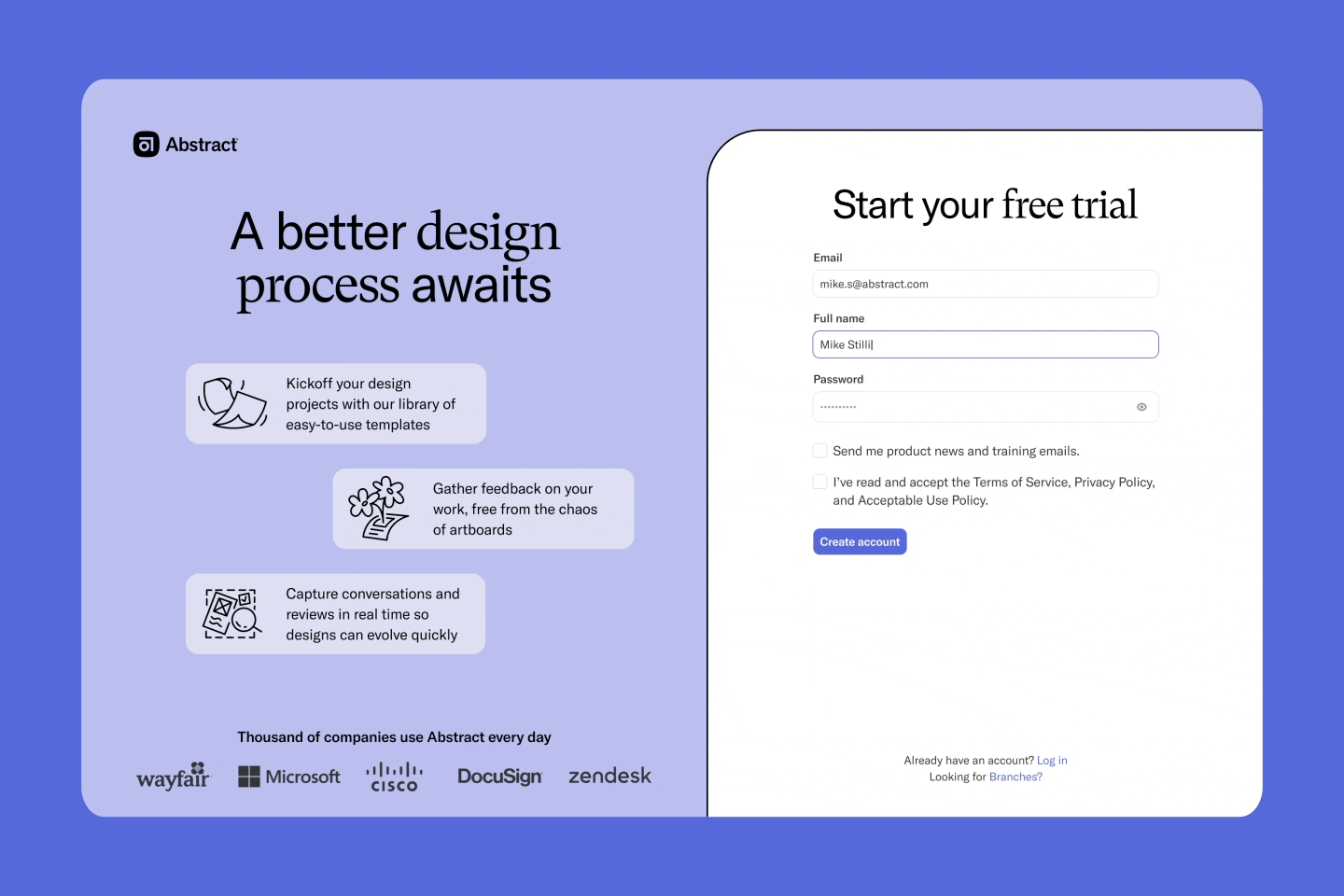
The work
Above are images of the content hub and signup flow Mike worked on. Aside from that, and some blog graphics, he helped design and build a bunch of pages on the marketing site.
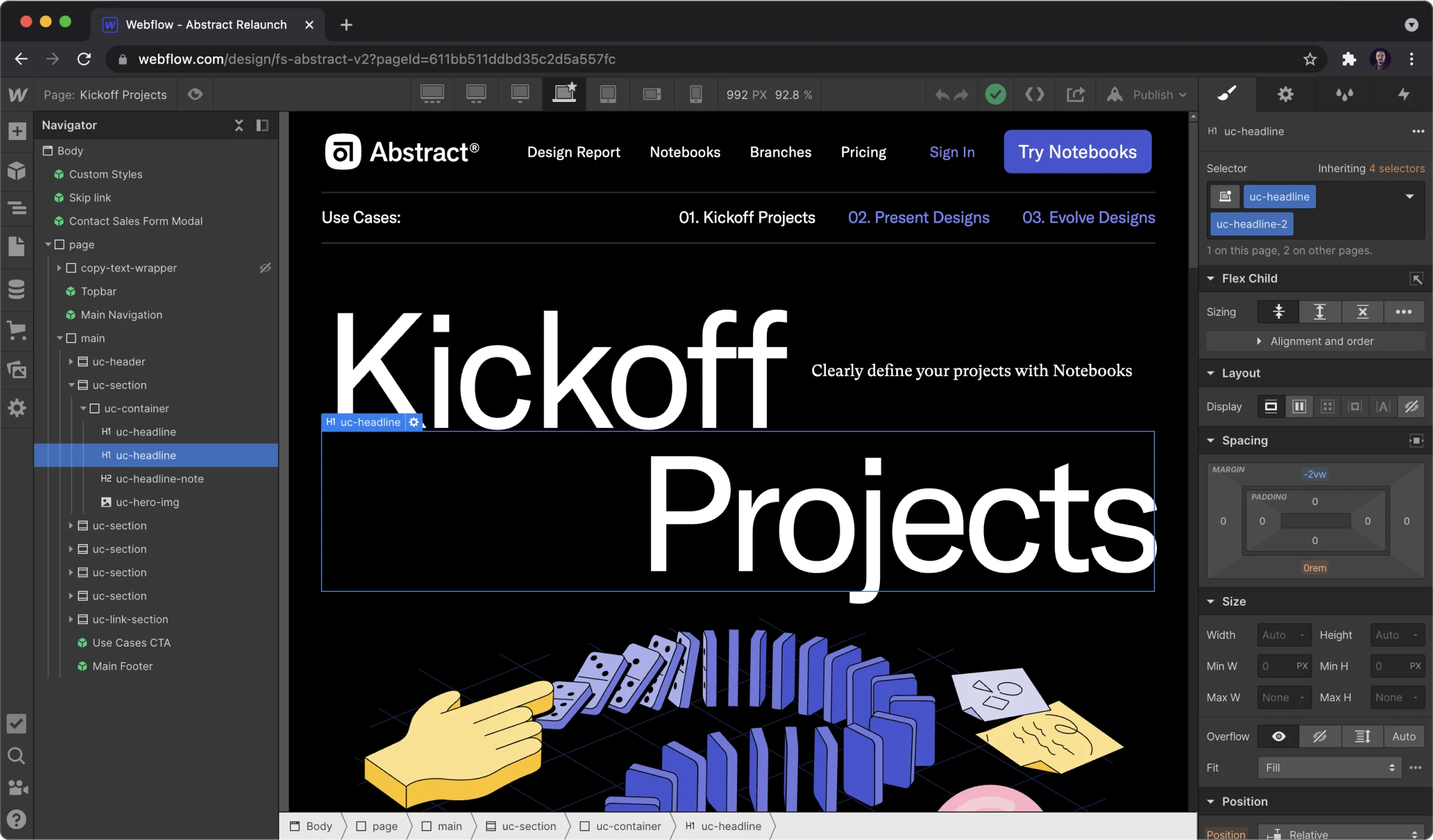
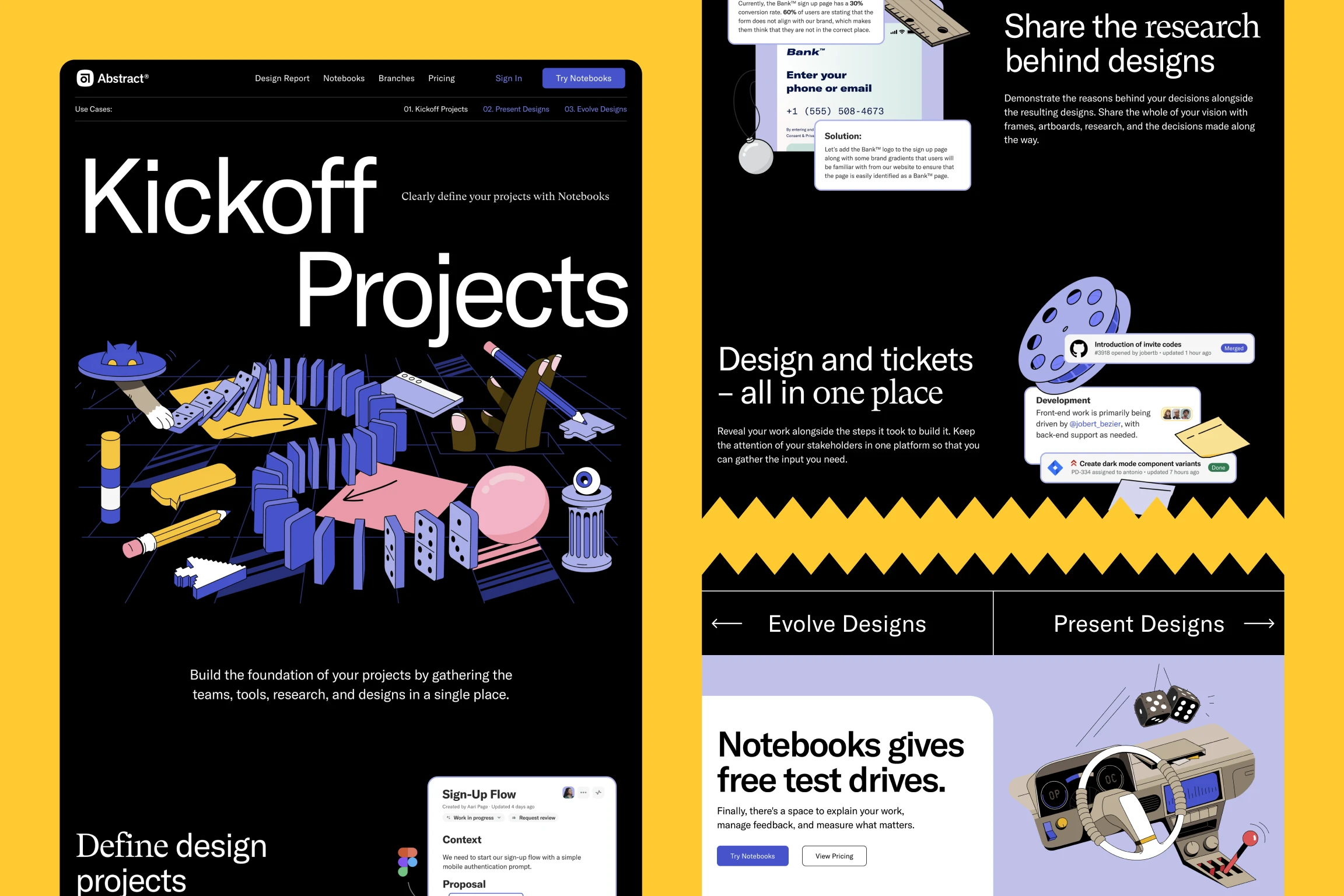
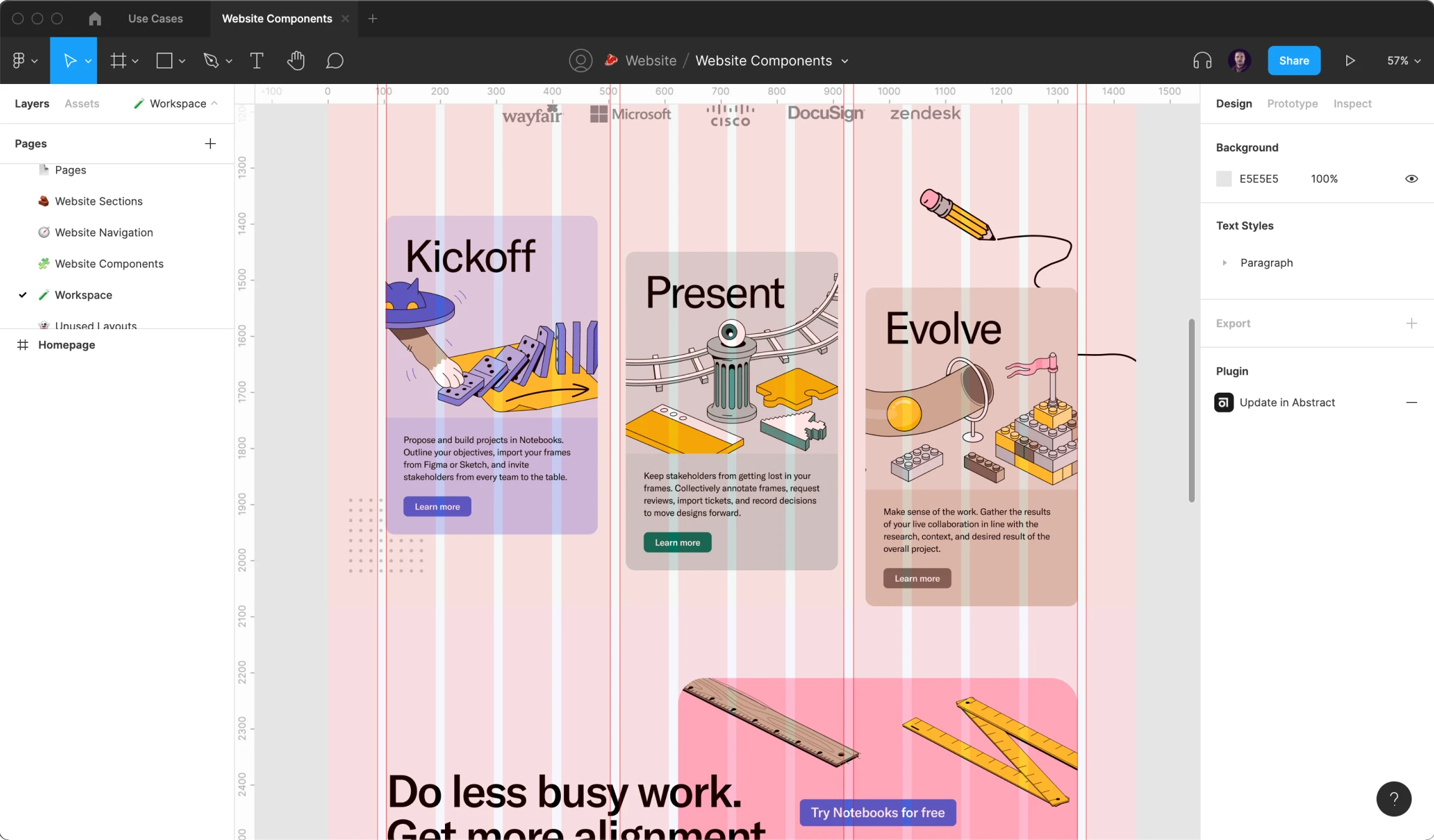
Use case pages
With the launch of a new product came the need to explain what it was and who it was for. In response, the team opted to create a few new use case pages that walked through the different steps of a design process that Notebooks helped with.

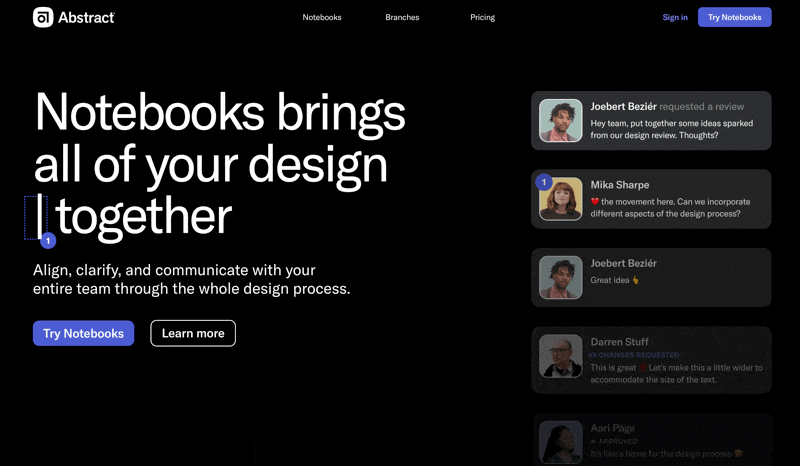
Home V24 R7 Final Final
Mike iterated on the homepage a handful of times. Driving conversion while also balancing two, completely different products in one place was a little tricky.


Marketing Ops
While at Abstract, Mike wore a few different hats – also lending a helping hand in analytic implementation/analysis, email automation, and collecting/sending data all over the place. Since the site was built in Webflow, most of this was done through no-code automations.
Acknowledgement
Abstract’s homepage and use cases along with In the Margin that Mike designed/built were featured in Webflow marketing assets a few different times.